Assalamu’alaikum,
Cara membuat tabel dengan HTML adalah sebagai
berikut :
Pertama bukalah aplikasi notepad pada PC Anda,
kemudian buatlah listing programnya dan simpan dengan eksistensi file .html.
Contoh pemberian nama filenya “latihan.html”. Harus diikuti .html agar kita bisa
melihat hasil tampilannya.
Berikut ini saya akan sedikit menjelaskan tentang
cara membuat tabel.
Dalam pembuatan tabel selalu terdapat border atau
garis yang digunakan untuk memberi batas pada baris ataupun kolom. Selain itu
tabel dapat di modifikasi sesuai dengan kebutuhan, tentunya dengan
perintah-perintah tertentu dengan menggunakan HTML seperti berikut :
Selain penjelasan diatas, berikut adalah beberapa
contoh pembuatan tabel dengan HTML :
1.
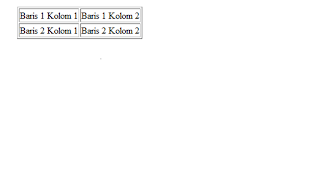
Mengatur Border

<html>
<head>
<title>
contoh
</title>
</head>
<body>
<BODY>
<CENTER>
<P>Cara
Menggunakan Tag<b>
</b>
<P>
<TABLE
BORDER="1">
<TR>
<TD>Baris
1 Kolom 1</TD>
<TD>Baris
1 Kolom 2</TD>
</TR>
<TR>
<TD>Baris
2 Kolom 1</TD>
<TD>Baris
2 Kolom 2</TD>
</TR>
</TABLE></body></html>
2.
Menggabungkan Kolom
<html>
<head>
<title>
Contoh2
</title>
</head>
<BODY>
<TABLE
BORDER="1" CELLPADDING="1" CELLSPACING="1">
<TR>
<TD
COLSPAN=2>Kolom A & B</TD>
</TR>
<TR>
<TD>Kolom
C</TD>
<TD>Kolom
D</TD>
</TR>
</TABLE></BODY>
</html>
3.
Menggabungkan Baris
<html>
<head>
<title>
Contoh3
</title>
</head>
<BODY>
<TABLE
BORDER="1" CELLPADDING="1" CELLSPACING="1">
<TR>
<TD
ROWSPAN="2">Kolom A & C</TD> <!-- Menggabungkan baris -->
<TD>Kolom
B</TD>
</TR>
<TR>
<TD>Kolom
D</TD>
</TR>
</TABLE>
</BODY>
</html>
4.
Perataan Tabel
<html><body>
<TABLE
BORDER ALIGN="center">
<TR>
<TH>ALIGN="CENTER"</TH>
<TD>Kolom
A Tengah</TD>
<TD>Kolom
B Tengah</TD>
</TR>
</TABLE><BR>
<TABLE
BORDER ALIGN="right">
<TR>
<TH>ALIGN="RIGHT"</TH>
<TD>Kolom
A Kanan</TD>
<TD>Kolom
B Kanan</TD>
</TR>
</TABLE><BR>
<TABLE
BORDER ALIGN="left">
<TR>
<TH>ALIGN="LEFT"</TH>
<TD>Kolom
A Kiri</TD>
<TD>Kolom
B Kiri</TD>
</TR>
</TABLE>
</body></html>
5.
Mengatur Isi Sel
<html>
<BODY>
<TABLE BORDER="1"
CELLSPACING="1" WIDTH="100%">
<TR
bgcolor="silver">
<td>Text Rata
Kiri</td>
<td>Text Rata
Tengah</td>
<td>Text Rata
Kanan</td>
<td>Text Rata
Kiri-Kanan</td>
</TR>
</TR>
<TR>
<TD ALIGN="left"
bgcolor="blue">Kalimat dalam sel ini adalah kalimat yang
menggunakan rata kiri</TD>
<TD
ALIGN="center">Kalimat dalam sel ini adalah kalimat yang
menggunakan rata tengah</TD>
<TD ALIGN="right"
bgcolor="brown"><font color="white">Kalimat dalam
sel ini adalah kalimat yang menggunakan rata kanan</TD>
<TD><p
Align="Justify">Kalimat dalam sel ini adalah kalimat yang
menggunakan rata kiri-kanan</TD>
</TR>
</TABLE>
</BODY>
</html>
Mudah-mudahan apa yang sudah
saya paparkan disini bisa bermanfaat untuk teman-teman sekalian. Mohon
koreksinya jika ada kesalahan dalam penjelasan diatas. Terima kasih, wassalamu’alaikum
wr.wb. :)





Tidak ada komentar:
Posting Komentar